<html>
<head>
<title>NEWSLETTER</title>
</head>
<body>
<!–HTML NEWSLETTER WRAPPER-THIS IS A NOTE–>
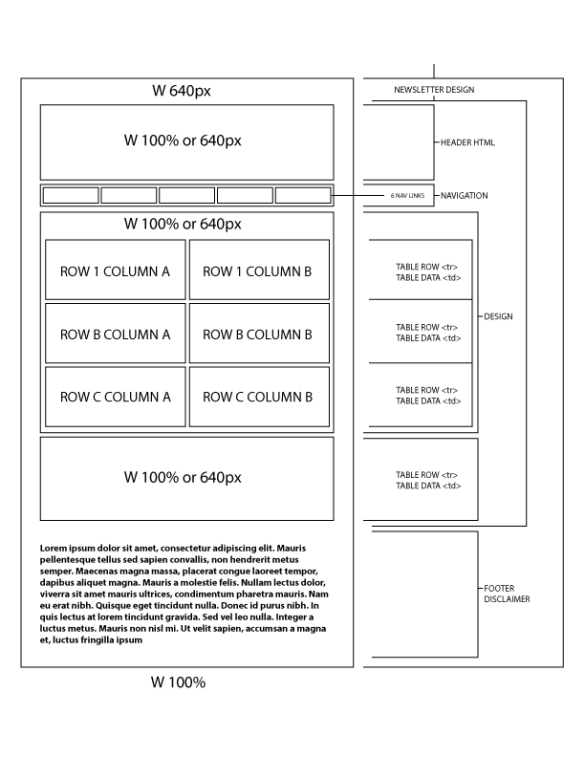
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td><!–HTML NEWSLETTER DESIGN–>
<table width=”640″ border=”0″ cellspacing=”0″ cellpadding=”0″ align=”center”>
<tr>
<td><!–HTML NEWSLETTER HEADER–><table width=”640″ border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td> </td>
</tr>
</table>
<!–END HTML NEWSLETTER HEADER–>
<!–HTML NEWSLETTER NAVIGATION–>
<table width=”640″ border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td><table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”4″>
<tr>
<td>Link</td>
<td>|</td>
<td>Link</td>
<td>|</td>
<td>Link</td>
<td>|</td>
<td>Link</td>
</tr>
</table>
</td>
</tr>
</table>
<!–END HTML NEWSLETTER NAVIGATION–>
<!–HTML NEWSLETTER BODY–>
<table width=”640″ border=”0″ cellspacing=”0″ cellpadding=”4″>
<tr>
<td><!–HTML COLUMNS AND ROWS BODY–><table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”4″>
<tr>
<td>ROW 1 Column A</td>
<td>ROW 1 Column B</td>
</tr>
<tr>
<td>ROW 2 Column A</td>
<td>ROW 2 Column B</td>
</tr>
<tr>
<td>ROW 3 Column A</td>
<td>ROW 3 Column B</td>
</tr>
</table><!–HTML COLUMNS AND ROWS BODY–>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”4″>
<tr>
<td>BODY FULL WIDTH 1 COLUMN ONE ROW</td>
</tr>
</table>
</td>
</tr>
</table>
<!–END HTML NEWSLETTER BODY–>
<table width=”640” border=”0″ cellspacing=”0″ cellpadding=”4″>
<tr>
<td>FOOTER</td>
</tr>
<tr>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris pellentesque tellus sed sapien convallis, non hendrerit metus semper. Maecenas magna massa, placerat congue laoreet tempor, dapibus aliquet magna. Mauris a molestie felis. Nullam lectus dolor, viverra sit amet mauris ultrices, condimentum pharetra mauris. Nam eu erat nibh. Quisque eget tincidunt nulla. Donec id purus nibh. In quis lectus at lorem tincidunt gravida. Sed vel leo nulla. Integer a luctus metus. Mauris non nisl mi. Ut velit sapien, accumsan a magna et, luctus fringilla ipsum. </td>
</tr>
</table>
</td>
</tr>
</table>
<!–HTML NEWSLETTER DESIGN–></td>
</tr>
</table>
<!–END HTML NEWSLETTER WRAPPER-THIS IS A NOTE–>
</body>
</html>
THE MIRROR EFFECT
Everything must have an opening and closing
<html></html>
<html> = This opens the specifc tag
</html> = This closes the specific tag
TITLE YOUR PAGE
<title> MY WEB PAGE </title>
IMAGES
<img src=”logo.jpeg” border=”0” width=”200” height=”200” style=”display:block“/> –relative link in same folder
<img src=”/images/logo.jpeg” border=”0” width=”200” height=”200” style=”display:block“/>-relative link in another folder
<img src=”../images/logo.jpeg” border=”0” width=”200” height=”200” style=”display:block“/> –relative link in outside another folder
TABLES
Tables are what makes up a standard e-mail newsletter, it’s sort of like a document size or
art board in adobe creative suite.
In computer programming, a table is a data structure used to organize information, just as it is on paper. There are many different types of computer-related tables, which work in a number of different ways. The following are examples of the more common types.
I) In data processing, a table (also called an array) is a organized grouping of fields. Tables may store relatively permanent data, or may be frequently updated. For example, a table contained in a disk volume is updated when sectors are being written.
Colspan: When a table and Column are merged.
Rowspan: When a table and row are merged.
<table width=”100%” cellpadding=”0” cellspacing=”0” border=”0”>
<tr>
<td>–Content Goes Here–</td>
</tr>
</table>
<table width=”100%” cellpadding=”0” cellspacing=”0” border=”0”>
<tr>
<td colspan=”2″>–Content Goes Here–</td>
</tr>
</table>
<table width=”100%” cellpadding=”0” cellspacing=”0” border=”0”>
<tr>
<td rowspan=”2″>–Content Goes Here–</td>
</tr>
</table>
FONTS
Standard HTML font tag
<font></font>
<font face=”arial,helvetica, sansserif”></font>
<font face=”arial,helvetica, sansserif” size=”2”></font>
<font face=”arial,helvetica, sansserif” size=”2”>MY NAME IS JOHN</font>
MY NAME IS JOHN
<strong><font face=”arial,helvetica, sansserif” size=”2”>MY NAME IS JOHN</font></strong>
MY NAME IS JOHN
<h1>MY NAME IS JOHN</h1>
MY NAME IS JOHN
<strong><h1>MY NAME IS JOHN</h1></strong>
MY NAME IS JOHN
IMAGE FORMATS
Image formats: JPEG, GIF, PNG, BMP
Transparent GIF: Gif Image with no background color: Used for small icons
Transparent PNG: PNG Image with no background color: can be used for high res images best with vector images.
TERMINOLOGY
HTML: Hyper Text Mark Up Language
SEO: Search Engine Optimazation
JAVA
Java is a programming language and computing platform first released by Sun Microsystems in 1995. It is the underlying technology that powers state-of-the-art programs including utilities, games, and business applications. Java runs on more than 850 million personal computers worldwide, and on billions of devices worldwide, including mobile and TV devices.
Why do I need Java?
There are lots of applications and websites that won’t work unless you have Java installed, and more are created every day. Java is fast, secure, and reliable. From laptops to datacenters, game consoles to scientific supercomputers, cell phones to the Internet, Java is everywhere!